h要素を適切に使いこなすことで、明確な見出しを設定することができユーザーと検索エンジンにコンテンツの内容が伝わりやすくなります。
h要素とは
HTMLでは、見出しを指定するための専用の<h>タグを使用します。<h1>タグ、<h2>タグ、<h3>タグ、<h4>タグ、<h5>タグ、<h6>タグという具合に、用途に応じて段階的に数字を添えて使用します。この数字が小さければ小さいほど重要度の高い見出しとなり、見出しのフォントサイズも大きくなります。このhタグを適切に使いこなすことによって、ユーザーがコンテンツの内容をかんたんに把握することができるようになり、コンテンツの論理構造をしっかりと検索エンジンに伝えることが可能となります。
hタグの階層構造
h要素の注意点として、大見出しである<h1>タグは1ページに1つが基本ですが、<h1>タグに続く見出しの階層構造にも気を付けなければなりません。以下に見出しの階層としての悪い例と良い例を示します。
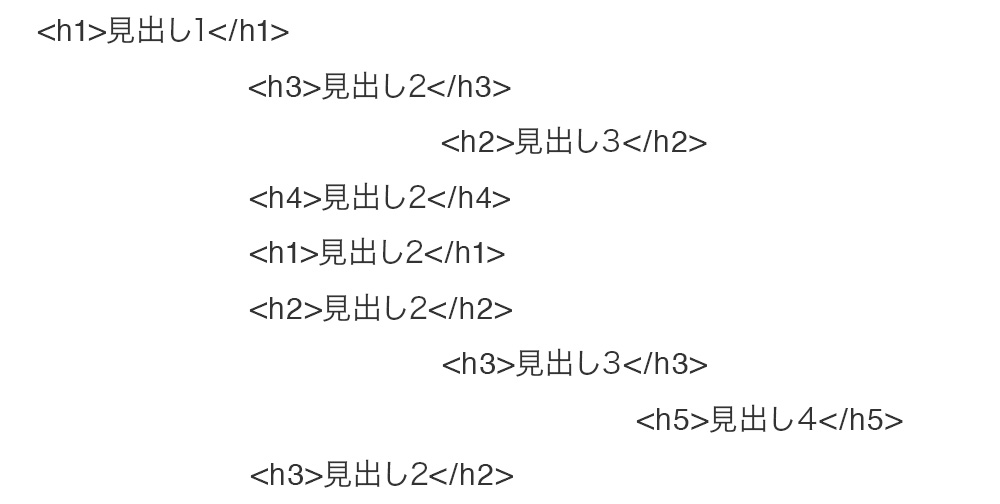
悪い例

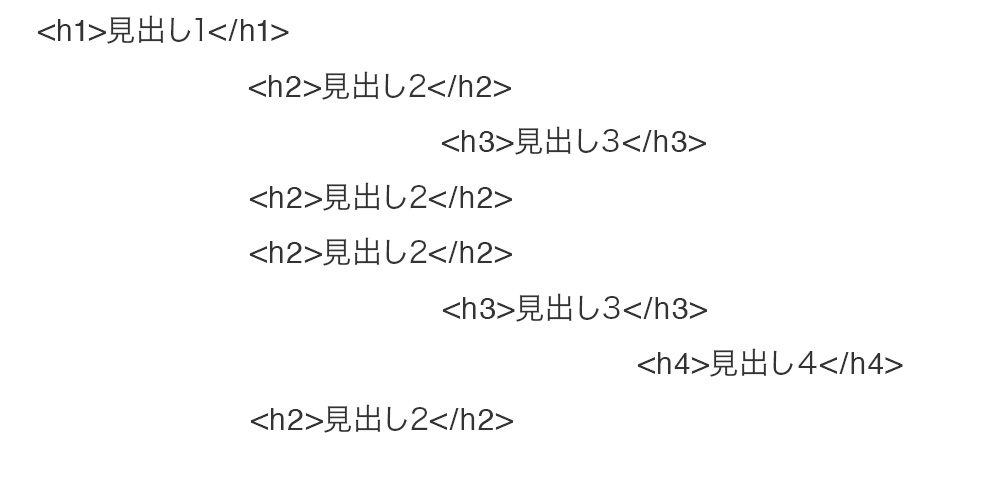
良い例

悪い例のように<h3>タグの下に突如<h2>タグが存在するといった文章構造だと、ユーザーにとっても読み辛いし、検索エンジンにとってもページの評価がし辛いです。なので、<h1>タグを大見出し、<h2>タグを中見出し、<h3>を小見出しとすることを基本に、階層構造を適切に配置するようにしましょう。